Top 14 Fantastic Image Data Lightbox Tools

jQuery Lightbox – Grooveshark Style is a quick, simple, and easy plugin to use for all of your lightbox needs.data URI ’s instead of Image Files, which means you don’t have to worry about uploading annoying images, making sure your directories are all good, etc.Simple Syntax: Load data asynchronously with Ajax, or use a predefined message
Buttons: Simple to add, almost… too simple… All button clicks may be accessed easily, and you may do whatever you want with them! The following predefined button titles automatically close the lightbox: Close, Cancel, Quit, Back, OK
Functions to check if lightbox is open/closed, as well as functions to destroy the object from the DOM

Lightbox Evolution is a tool for displaying images, html content, maps, and videos in a “lightbox” style that floats overtop of web page. Using Lightbox Evolution, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.* Fixed data-options bug with malformed JSON.* Improved regex of image detection.

The system, is totally dynamic, and fetches the latest chart data ( top 10 ) for the country you specify, more countries can be selected see the src code for a full list. We cannot guarantee the data effectiveness of some countries due in part to the API itself, however it is as easy as appending the 2 digit country code to the url to fire the script into action. The basics, the script fetches data via iTunes API. Hooks into youtube, and displays the image of the track on the script, linked to the thumbnail scroller for that track in a lightbox, and links to download the track from iTunes ( this is NOT affiliate linked )

Original media lightbox that we have coded, with image, vimeo, youtube or iframe support. The lightbox can be used when a thumbnail is clicked to display media content.
6. PhotoMosaic

Gallery data can be parsed from existing HTML, read from a JSON object, or loaded from an external XML file
Have images link to a URL (with option to open that URL in a new window/tab), open a larger version of the image in a Lightbox, or don’t make them links at all.Works with your favorite Lightbox plugin (or use the packaged PrettyPhoto)
Bug Fix: lightbox-gallery order now matches input-gallery order regardless of layout-order

A full CSS3 lightbox is also included with the option to be turned on/off. Images rotate automatically and could have lightbox enabled or disabled.Allows you to create a blog post style element with a lightbox enabled image on the top, and a read more link at the bottom.Lightbox
A full CSS3 (jQuery Fallback for IEs) lightbox is included which can be applied to images used in elemetns.The timeline data can be loaded via JSON which allows you to integrate it with any programming languages you use.Dynamically adding data
You can use timeline’s built-in API to append additional data to an existing timeline instance via AJAX.You can simply feed timeline data with a single RSS Feed URL.Data Order
NEW API appendData(): add additional data to an existing timeline

This is a javascript / CSS based image viewer prepared to display product photos, maps or any image within custom small area.Fit or Fill the image
Custom alignment – on clicking reset button aligns the image in specified way
- On Image Load. - Everytime the zoom/pan action completes (returns scale / position data).Lightbox Gallery example added. This data will be helpful in the following occasions:
To store the current zoom data and re-open the page with exact same level and position

NET Image Tiger Component” is an advanced image manipulation component for .NET that will help you to complete most of the image manipulation needs.It will help you with all the basic image handling like resize, crop, rotate, scale, flip, save in different formats, but in addition it comes with many fascinating image effects like jitter, sharpen, blur, watermark, brightness, contrast, sepia, emboss, EXIF data reading, and many more. You will get a perfect and easy help with many examples so that you can start using “Image Tiger” within a few minutes.

All gallery data is passed in a simple XML file. Multiple options are provided to pull photos from Flickr/Picasa along with the option to cache the API data. Option to enable caching of Flickr/Picasa API response data to prevent crossing the limit set by these services. You can even set for how long the data will be cached. Can mention a youtube custom thumbnail image for the gallery sets. Autoplay audio and video when Lightbox opens in Thumbnail Grid mode.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery.

This powerfull gallery slideshow offers ability to display more slides than visible, with an easy scroll through navigation, making it very powerfull in displaying large collection of data.JQuery Thumbnail Gallery With LightBox
JQuery Image Gallery Slideshow with MousePan

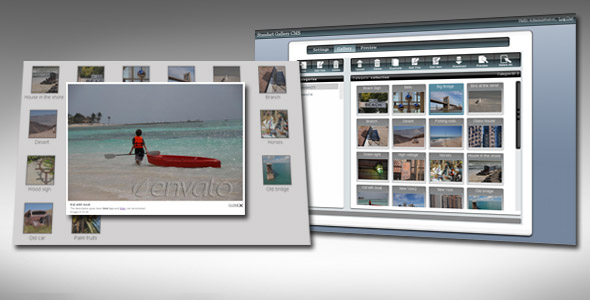
You can now turn the gallery items into links instead of the lightbox. This is an Advanced image gallery, fully controlled by the CMS . No more xml files, image folders, image resizing, thumb making, by hand image uploading. Customisible lightbox window
Best images size and download times – the image are resized dynamically on the server, and caches by required width / height. The user has no permissions to edit settings, only gallery data. All the appearance settings, and all the gallery data. Auto thumbnails, auto resize images to best fit of thumbnails and image view. Auto resize when image output. If you upload a big image, and your gallery are openes in a small window the image will be resized and cached on the server, and delivired small. Image download functionality
Image preview functionality
Enabled context menu and mouse wheel on image operations
For the gallery I use Jquery Lightbox Plugin

This jQuery carousel plugin uses unobstrusive javascript to transform a block of simple HTML slideshow markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes.To drastically reduce page loading times, lazy loading can be activated on a per image basis, so that images will only be loaded right before they need to be shown.Added work around to prevent the shadow from falling behind a parent div’s background image/color in certain configurations
Added lightbox integration on non-video slides
“I have been using a flash based image viewer for over 7 years on my website as no jQuery had up to now come close.

NACHO Lightbox is the perfect plugin for showcasing images, videos, iframes and even ajax in a modern and usable manner that is available on every device. Deep linking – So when someone shares your image will be taken directly to that image. No coding required – Using only jQuery selectors and HTML5 data attributtes

